What Is a Design System?
A Design System is a dynamic framework that serves as the backbone for design and development of a digital product. It creates a unified language and visual coherence within a product or across multiple products, making it faster and easier to scale and evolve a digital ecosystem that looks and feels consistent and harmonious.
A Design System has two main parts

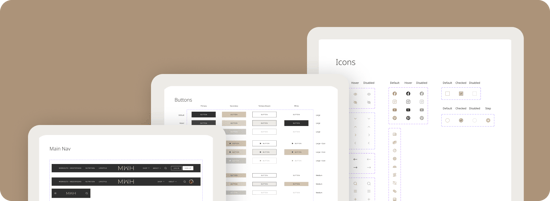
Component Library
Think of it as a catalog of pre-designed elements — buttons, headlines, dialog boxes, headers, footers, patterns, and more — that can be reused across various screens and platforms.

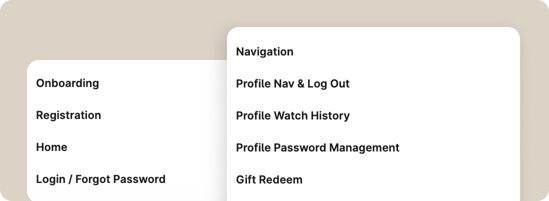
Documentation
Accompanying the components is a set of guidelines detailing how and when to use each element, ensuring consistency across teams and reducing design debt.
.png?width=130&height=78&name=Heady_Logo_Web-01%20(1).png)
.png?width=1677&height=1563&name=Product%20Design%20Cover%20Image%20(3).png)
.png?width=340&height=705&name=Frame%20(5).png)










-png.png?width=2886&height=532&name=Responsive%20Imagery%20(1)-png.png)

