NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!
NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!

Converting an app from iOS to Android, or vice versa, is a fairly common task for mobile product designers. Some brands design for iOS first because Apple users tend to have greater purchasing power and spend more on apps. Others go Android-first because of its larger global user base. But eventually, to grow at scale, every brand should have a mobile product for both operating systems.
While app conversion is nothing new, it does require product designers to be cognizant of always-evolving best practices when it comes to each system’s software requirements and design guidelines.
Let’s kick off with some good news. To convert an iOS app to Android, you shouldn’t have to do any work on your existing backend software. The backend codebase should largely remain the same, even as you prepare to support an additional frontend operating system.
The real undertaking in terms of software when doing an iOS to Android app conversion is updating the app code itself. In short, in most cases the software for your frontend app will have to be completely re-written.
There is an exception to this rule: for apps that use a hybrid technology like Flutter or React Native, a good chunk of the app code (maybe 60-65%) can be reused in the new codebase. But even with hybrid apps, engineers will need to rewrite a portion of the code to make the app more suitable for the new platform.
For the vast majority of projects that Heady engineers work on, we use native languages (Swift or Objective C for Apple, and Kotlin or Java for Android/Google). Leveraging native technologies is key to how we deliver highly optimized, cohesive digital experiences in every mobile product. As such, we approach the engineering steps of iOS to Android app conversion as if we were creating the new app from scratch. If your existing product was created with a native language, it’s essential to account for this total rewrite of the app code in your upfront planning and budget.
The creation of a new codebase for your frontend app will likely be the most time-consuming software step in converting your iOS app to Android. However, you will also need to dedicate engineering resources to a few other key tasks in preparation for the new mobile product launch.
First, you may need to make some minor revisions to the backend codebase. These should be fairly limited, but there are sometimes nuances among the design requirements for the two operating systems that require different API responses. For example, the home screen for the new Android app may make more calls to the API than the original iOS home screen.
Second, plan to dedicate engineering resources to app security considerations, as each operating system handles security differently. In the process of converting an iOS app to Android, or vice versa, your engineers will need to ensure that the new software follows the platform-specific security best practices.
The last item your engineering team will need to focus on is setting up accurate user and audience tagging. User tagging allows you to keep traffic separated between your original app and the new product, so that you can identify whether a crash, bug, or other concern is coming from your iOS or Android platform, the first step in solving any issue.
Finally, on a more tangible level, in preparation for launching the new iOS or Android app your team is working on, you must also expand the capacity of your server-side infrastructure. With an additional traffic load coming in from the second app, avoid overloading your servers by adding capacity as early in the process as you can.
A quick search can pull up countless resources that explain the differences between iOS and Android design guidelines, from screen size and navigation to typography and icons. This makes sense. Important nuances between the two operating systems—and even observed differences in behavior between iOS and Android users—absolutely exist. For this reason, traditional wisdom says to use native elements in app UX and UI design as much as possible.
However, to deliver best-in-class mobile experiences that drive business results today, native design elements are not always best.

At this point, we see a lot of product-design similarities between the most popular apps on each of the two systems. Clearly, the “rule” that says to prioritize native design elements is less strict today than it was in the past.
The primary goal of mobile product design is to deliver an outstanding user experience. That’s why successful iOS and Android designers borrow design elements from one another, and it’s how we at Heady approach all of our projects.
Choosing between native and custom elements based on what will work best for customers is especially important to the process of converting the UX and UI of an iOS app to Android.
When “translating” the UX and UI from one operating system and device to another, more can always be done to streamline and optimize based on the new hardware and user flow. This is a potentially never-ending process. But every brand has a budget, and a timeline by which they want their app conversion to be done. So when it comes to design considerations, you should start by talking priorities.
While giving product designers endless runway to iterate versions of your new app is unrealistic, creating an effective and sustainable mobile product requires putting the right tools in place for them. That means carving out time and budget for research, strategy sessions, and some custom design choices. Experienced product designers can make a huge difference in mobile app conversion success, but even they can't replace real, timely data.
When a company is ready to convert an iOS app to Android, they often want to move fast. While this is completely understandable, at Heady we strongly recommend taking a beat to do some critical design research first.
These days, a superior mobile user experience can be the deciding factor for a customer who’s considering your brand and one of your competitors. So when setting out to create your mobile product on a new operating system (let’s say Android), it’s critical that you understand what your direct competitors are doing with their Android apps. Because, of course, you’ll want to do everything they’re doing well—but better.
In addition to your direct competition, your mobile product design partner should include in your competitive analysis both stand-out Android apps from companies in your broader industry, and the leading apps in the overall Android marketplace. Because ultimately, your app will be competing not just with your rivals, but also with other mobile experiences that your customers love.
Speaking of your customers, the research phase of the app conversion process should also include fresh and multi-faceted user research. To understand how Android users might engage differently with elements of the app you’re converting than would iOS users, qualitative research should be done first (with quantitative research coming later, once the app is built). Surveying and observing users of the operating system you’re designing for requires time and budget, but the results are invaluable.
Any mobile product design partner you work with will of course review your existing customer and usage data, but at Heady we always prefer to do new, dedicated qualitative research for app conversion projects. With how quickly user preferences change in today’s world, designing a best-in-class mobile product requires up-to-the-moment insights drawn from fresh surveys and observations.
Once you have an understanding of the competitive landscape and user behaviors, the next critical design step is creating the information architecture for your new mobile product. Again, to convert an app from iOS to Android, you could in theory just breeze through this process by essentially replicating the architecture from your original app for the new one—but today, that’s not the best practice and won’t deliver the results you’re aiming for.
Creating an information architecture for your new app requires organizing, structuring, and labeling content in an effective and sustainable way. In order to deliver a mobile experience that aligns with what you’ve learned about what your Android-user customers are looking for, your mobile product design partner needs to understand how the elements in your user flow fit together and relate to each other.

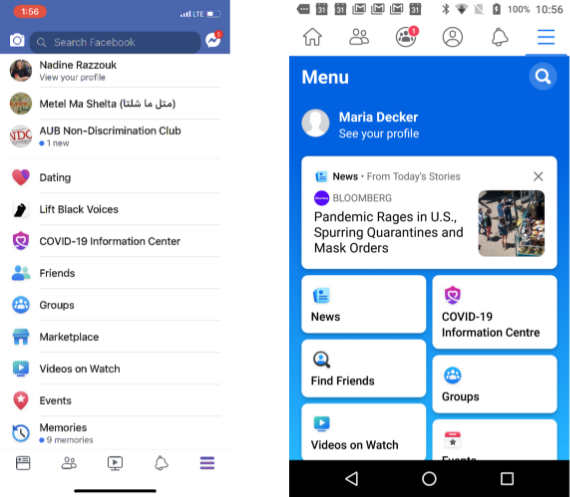
Consider the differences between these two menus within the Facebook mobile app: on the left is the iOS interface, and on the right is Android. Not only is the visual design strikingly divergent, the information architecture is different.
In the iOS menu, as in most iOS apps, the navigation options appear across the bottom, while on Android they are on top of the screen. But more notably, the key screens (featured elements) are different between the two apps. The iOS app puts the Videos key screen right in the center of the navigation menu. The Android app replaces that with a Friends List key screen, and in fact does not feature an option for Videos in the main menu.
We can only guess as to the reasoning behind that information architecture choice, but it’s safe to say that the design decision was based on research and insights into iOS and Android user patterns.
The third and final design priority when converting your iOS app to Android is creating a navigation system that may include some custom elements.
Paradoxically, navigation is where some of the most unavoidable differences exist between iOS and Android software and hardware. For example, some phones that run Android still have a physical “back” button, while some iPhones still have a “home” button. Both must be taken into consideration. But once those nuances are accounted for, mobile product designers should base their navigation design choices on what makes the most sense for their customers and specific business goals.
When planning how to convert the navigation system from your existing mobile app into a new one, you may want to keep some of the native elements from the original app while incorporating some features from the new operating system’s design guidelines. The elements you choose will depend on myriad factors, which is why preliminary research is so helpful.
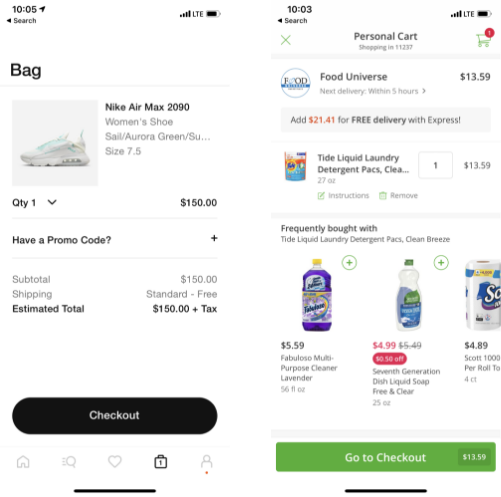
For a specific yet illuminating example of how navigation design decisions are made based on user behavior and needs, consider the differences between the shopping-cart screens for Nike and for Instacart.

In the Nike shopping cart, the “delete” option is hidden from the user. Nike knows that their customers will likely make a single and very intentional purchase from the mobile platform, and they want to make the checkout experience feel seamless and inevitable. On the other hand, Instacart clearly displays a “remove” icon next to each product. Instacart understands that its users are likely shopping for multiple items and comparing prices between different brands; these users want to feel in control of their experience.
Traditionally, iOS design guidelines call for including an “X” button as part of the navigation system. But Nike chose to customize the shopping-cart navigation options in its iOS app, a design decision that is more in line with Android guidelines but that made the most sense for its goals and its customers.
The decision to convert an app from iOS to Android tends to indicate that a brand is growing and succeeding, ready to expand its mobile footprint from one platform to two. As such, it’s critical that it gets the app conversion process right, to avoid setbacks and keep its forward momentum going. Taking the time to carefully plan, budget, and execute the software and design priorities outlined above will ensure that your brand can maintain sustainable innovation across your entire mobile presence.

Let us walk you through how we engage users and drive transactions.


Let us walk you through how we engage users and drive transactions.
Our emails are (almost) as cool as our digital products.
Your phone will break before our apps do.

© 2025, Heady LLC.