NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!
NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!

Before we start, I would like to give a quick background story behind this post. This is a sub-post of the “Building Full-stack web app with PostGraphile and React”. So I have used related table names.
As we know GraphQL is an open-source data query and manipulation language for APIs, and a runtime for fulfilling queries with existing data.
Graphiql is a graphical interactive in-browser GraphQL IDE. You can see all available queries and mutations based on our schema, which is given to the client.
If you are using Postgres then you can add smart comments for particular a table. That will omit or exclude that table from generating its mutation.
There are two ways to add smart comments.
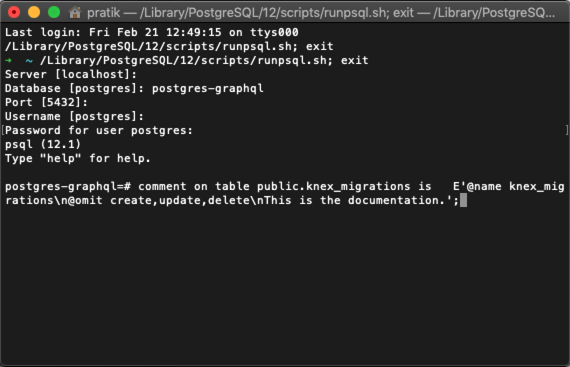
First:

Reference to add Smart Comment from SQL Shell (psql)
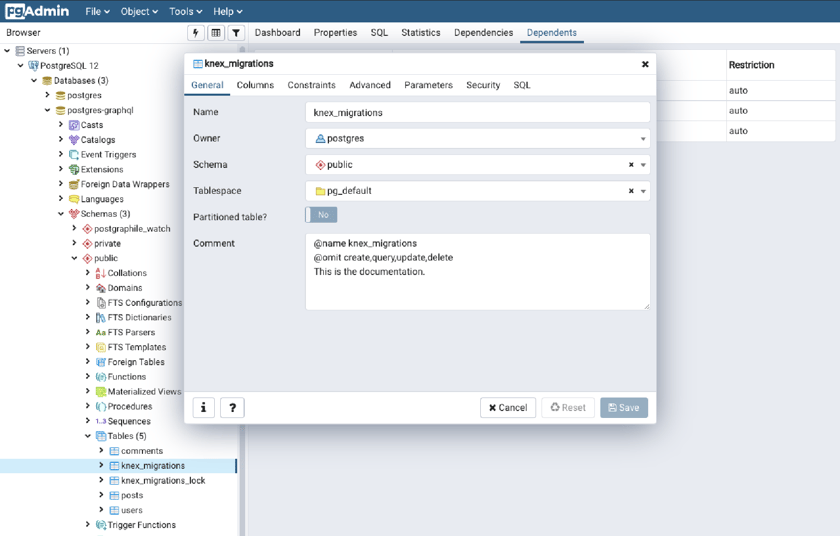
Second:
@name knex_migrations
@omit create,update,delete
This is the documentation.
5. Follow the same process for knex_migrations_lock, and paste the following lines.
@name knex_migrations_lock
@omit create,update,delete
This is the documentation.

Reference to add Smart Comment from pgAdmin 4
That’s it!
Now when we reload our graphiql, we’ll find the mutations for these tables are no longer there.
Thanks!



Our emails are (almost) as cool as our digital products.
Your phone will break before our apps do.

© 2025, Heady LLC.