NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!
NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!


We are the silent partner behind native iOS and Android apps for top brands like ScottsMiracle-Gro, Motel6 and Hibbett Sports, keeping them a step ahead of the competition.
Along the way, we’ve designed a winning formula for building teams for agile development—and we want to share the love. So we created this quick guide to team roles and skill sets, for brands looking to maintain cutting-edge native iOS and Android apps.
We also put together a set of key questions to consider, as you plan for mobile product success post- launch. For example: Should you build a team 100% in-house for total control, or should you augment with a mobile partner? Should you hire one engineer for both iOS and Android? Should you hire a UX and a UI designer to cover web and mobile? There are no easy answers. But in a tight mobile talent market and as mobile users expectations rise, pursuing sustainable innovation means thinking about how to manage the mobile product lifecycle, sooner than later.
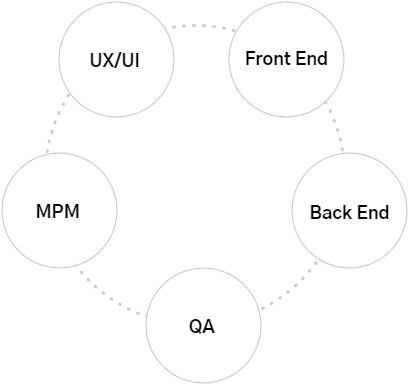
To manage the lifecycle of a native mobile product requires a number of different team players with particular skills, working together like a well-oiled machine.
However, before we get into team structure and collaboration, let’s run through the key disciplines found in mobile product lifecycle management.
A strategic thinker, this person pairs technical knowledge with deep insight into the company and its business goals.
A master of the agile process, this person leads daily “scrum” 2 meetings and keeps the team on track.
The idea validator, this person analyzes data and speaks with users to optimize the team’s ideas for features and flow.
This person maps out the user journey through the experience, then tests and refines based on feedback.
This person creates the visual interface, adding colors, type, imagery, etc.
This person writes and optimizes the critical, foundational code of the product.
This person codes the parts of the product that the user interacts with; specifically for iOS or Android.
This person challenges the team’s engineering and product assumptions by performing functional and non-functional testing before they reach your end user.
A strategic thinker, this person pairs technical knowledge with deep insight into the company and its business goals.
This experienced person manages the infrastructure deployment, servers, and compliance of the code.
This person audits the system for vulnerabilities and guides team through security-specific fixes.
This person loves data and is responsible for creating actionable insights and plans for user acquisition and engagement.

The stakes for mobile product performance can be extremely high. To maintain a healthy brand, signal innovation efforts and maximize digital transformation investments, your product team players must work well together, in good times and during stressful ones.
At Heady, we know how to build a team that cultivates open communication and collaborates seamlessly. In fact, we’re obsessed with it. We structure our teams based both on best practices and on the unique needs of our clients—and we do it quickly. But before we get into the Heady secret sauce, let’s go into a bit more detail on the core players you’ll need on your team.
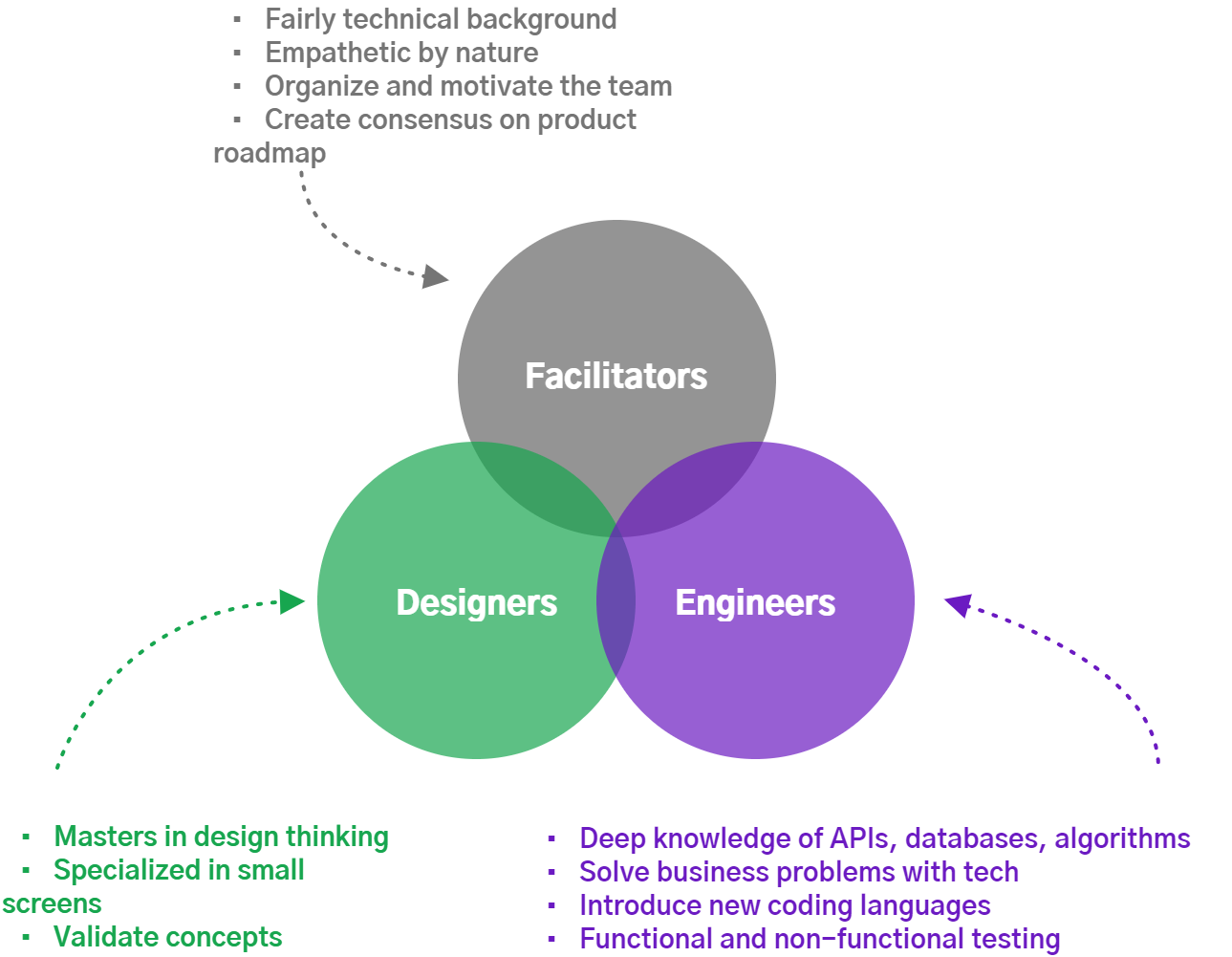
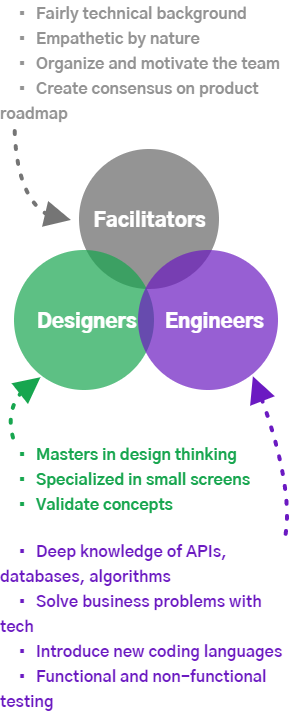
We call Mobile Product and Project Managers “Facilitators” because these are the team players who really drive each sprint 3. The two PMs keep deliverables moving efficiently while maintaining focus on the end-goal and adhering to the budget and timeline.
As mentioned above, the Mobile Product Manager is a highly strategic role, actively providing guidance to the design and engineering teams. Soft skills are crucial, particularly empathy. The Product Manager needs to understand and balance the often conflicting demands of product users, business decision- makers and technical limitations. As their high level goal, Product Managers focus on getting consensus on a native app
roadmap which will deliver valuable, on-time, product features—then constantly re-aligning and motivating the team to deliver their best selves. You’ll want someone in this role who is at least fairly fluent in tech, even if they come from a non-tech background like marketing or finance.
The Mobile Project Manager role, in contrast with that of Product Manager, involves less strategic guidance. Project Managers are all about execution. Look for someone who has experience with guiding a team, managing a budget, and using project management tools. The soft skills most critical in this position are attention to detail, organization and effective and succinct communication.
Heady believes that Mobile Product and Project Management responsibilities can be handled by the same person—as long as that person possesses all the hard and soft skills detailed above. Hiring one person for both PM roles has a few benefits: cost-saving, of course, but also efficiency, because staying close to the team’s day-to-day is the best way to stay close to the product.
The UX Researcher is responsible for validating the team’s ideas. They do this by investigating product assumptions and recommending areas of opportunity. Beyond fluency with data and analytics tools, a UX Researcher should be insights-driven and neutral to outcomes of their analysis.
Rounding out the design team are the UX Designer and UI Designer roles. The UX Designer is a small- screen specialist who is well versed in both iOS and Android design standards: Human Interface Guidelines and Material Design, respectively. The UX Designer should be a master in design thinking, able to suggest intuitive screen flows. They make sure that users can get to
where they need to go without thinking, and with as little friction as possible. Great UX Designer are constantly thinking about how to remove friction— both online and off.
Much in the way that the UX Designers thinks about user-journey flows, a mobile-focused UI Designer thinks about visual flows. How can elements on a small screen help users better connect with your mobile product? They use their design skills to translate a company’s brand strategy to mobile, through design decisions on color, type, iconography, transitions, gestures and more. Good UI Designers love managing this balance.
Today, more often than not, one person handles both UX and UI mobile design responsibilities on mobile product lifecycle teams. At Heady, we streamline teams by combining the roles under the title UX/UI Designer. There is a lot of overlap between the UX Designer and UI Designer roles, and combining them is a great way to work “lean” in the early stages of a native app’s life and lifecycle management phase.
First up: the Backend Engineer. This person handles the code that forms the foundation of a mobile product. In other words, they make sure all systems are getting the correct data at any given time— safely, easily, and securely. This requires abstract logical thinking to understand how systems need to interact with each other. It’s essential to fill the backend engineer role with someone who’s experienced and unflappable. They should be fluent in multiple coding languages, like Node.js, PHP, and Python, and should also possess a deep knowledge of APIs, databases, and algorithms. And since the backend engineer tends to be the “leader” of the engineering team, this person needs to be able to communicate clearly with other engineers and with the larger team.
Working alongside the Backend Engineers are the Frontend Engineers. A mobile product lifecycle team needs a Frontend Engineer specializing in each
operating system. On top of fluency in the relevant coding languages (e.g. Swift and Objective C for iOS and Java and Kotlin for Android), good frontend engineers will know which application architecture to use and will have proactive conversations with Mobile Product Managers to solve relevant business problems with tech. Additionally, a Frontend Engineer should have experience in both beta-testing and navigating the process of getting products deployed in app marketplaces.
Finally, the Quality Assurance Engineer role is the one responsible for functional and non-functional testing. The QA engineer’s job is to find as many flaws as possible—so the products’ users never do. This role requires a unique skill set of experiential knowledge of common and uncommon instabilities in native apps. At Heady, we prefer that QA engineers have an engineering degree, as this background helps them understand and challenge engineering decisions.
Some companies will keep their native app engineering team to just frontend and backend coders, but at Heady we tend to build out our teams with a few other roles. Because while we believe in running “lean,” we also take no chances when it comes to the success of our clients’ mobile products.
Beyond coders, Heady teams can include a Systems Architect, DevOps Specialist and Security Specialist and Growth Analyst. These team members are not as involved day-to-day as the other team roles, but they are also the ones who will take a so-so mobile app maintenance team and make it spectacular. One of the benefits of working with Heady is that you get access to such specialists when you need them—and don’t have to pay for them when you don’t.



In a maturing discipline like mobile product lifecycle management, team chemistry really matters. Without a strategic approach to team structure, frustration creeps in and resources get wasted. You can hire the most talented team players in the world, but if they don’t gel or if they get stuck in silos, your mobile products’ value will suffer.
Heady teams have chemistry. Our teams are efficient and effective because we’ve established robust hiring standards and communication processes, and because we understand how to deliver teams matched to clients’ exact needs. Plus, at Heady, employee turnover is incredibly low. This allows us to cultivate trust and consistency with our clients, and to deliver the intangible value of team chemistry developed among team members who have worked together over time with a laser-focus on iOS and Android.
Even though Heady team members are highly experienced and take on high-priority, big-budget projects, we almost always work in lean teams—to our clients’ benefit.
Essentially, a lean approach means starting smaller, with team players who can be flexed into different roles based on incremental need, sometimes running at full capacity and sometimes at less than 100%.
As an example, Heady teams combine the responsibilities of a UX Designer and UI Designer into one. On the engineering side, Heady often builds a team with an iOS and Android engineer, but at a capacity that is right for your product. We do this for cost-saving reasons, so that we never charge clients more than they should be paying—but, even more
importantly, because we know this structure works and our team members can handle it.
Additionally, at Heady we emphasize a flat hierarchy across our mobile product lifecycle teams. This means that basically every member of the team has an equal voice, though each person has their own specialty. A flat hierarchy helps cultivate chemistry among team members because it emphasizes shared responsibility: when we come together to develop solutions, we expect every person on the team to bring an established point of view to the conversation. This leads to greater individual investment in enhancing the product and growing the business, which in turn leads to better solutions for our clients’ users.



This is a good option for businesses with deep pockets, a history of mobile expertise and headquarters in cities where mobile talent is abundant, like New York City, Austin or SF.

Partnering up brings with it many benefits, especially for brands with tight deadlines, specialized needs, smaller budgets or those based outside of tech havens.
The biggest and most obvious benefit of partnering is that you get the right team you need when you need it, rather than having to find and hire for a variety of roles that might be redundant or won’t be necessary at 100% capacity. Additionally, partners like Heady tend to have easy access to short-term consultants like brand strategists—and we use specialist skills judiciously.
Additionally, bringing on a partner means that you get team expertise, chemistry and continuity from day one. This is what leads to a more stable and valuable product long term.
Great mobile product lifecycle management is an absolute must to stay competitive as native apps become more complex to manage behind the scenes. Beyond maintenance, a dedicated and knowledgeable lifecycle team is the key to get your brand on the path of sustainable innovation. Whether you decide to go in-house or with a partner, just remember that it takes a well-managed and dedicated team to help you maximize brand value through mobile.
Building a mobile product team right the first time comes with it a number of benefits including but not limited to positive momentum post-launch (a critical time in an app’s life), efficient use of recruitment resources and long-term, keeps your brand apace with your competition and industry disrupters.

1. Agile project management is an iterative approach to managing software development projects that
focuses on continuous releases and incorporating customer feedback with every iteration.
2. Scrum is a management framework for incremental product development and one of many approaches to Agile.
3. A sprint is a short, time-boxed period when a mobile product lifecycle team works to complete a set amount of work.

Go through Heady's assessment tool and decide for yourself.


Go through Heady's assessment tool and decide for yourself.
Our emails are (almost) as cool as our digital products.
Your phone will break before our apps do.

© 2025, Heady LLC.