NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!
NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!


When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:

Before we dive into the different approaches to mobile apps, it’s important to first understand the mobile landscape. Mobile users’ behaviors and expectations are different from desktop users, and your app development approach should take all of that into account.
There are several key factors to consider when building an experience for mobile users:
According to Statista, there are currently 6.8 billion smartphone users worldwide. In 2016, that number was 3.7 billion, meaning the number of smartphone users has skyrocketed by more than 85 percent in only seven years.
The United States, China, and India make up the largest portion of mobile users. The leading smartphone vendors today are Apple, Samsung, and Xiaomi, together accounting for about two-thirds of all smartphones in use worldwide.
Meanwhile, use of mobile apps is outpacing browser interactions for smartphone users, with roughly 90% of screen time now being spent in apps, according to eMarketer.
Before you spec and design your app, it’s crucial to first understand the behavior of users on mobile devices. The term mobile doesn’t just refer to a device: The user themselves is in fact mobile (on the go), meaning their landscape and environment are constantly changing.
Key factors such as location, connectivity, and screen size obviously matter. More importantly, input devices and user gestures vary greatly from desktop experiences. All of these factors are essential to consider when designing your mobile app.
Here’s a helpful rule of thumb for comparing desktop and mobile user behavior:
Desktop users engage less with your brand, but spend more time per session. Mobile users engage more, but for less time per session.
So for effective mobile experiences, focus on quick, simple engagements that keep users coming back time and time again.
Mobile users are far less tolerant than desktop users, expecting fast and reliable engagements from both mobile web and apps.
If a user makes the effort to download your app from the respective app store on their mobile device, they’re committing to your brand — and their expectations rise accordingly. That means they can be easily disappointed when their experience is poor, or the quality of the app doesn’t measure up to their expectations.
Users should benefit from installing mobile apps in the following ways:
Mobile app users are the most loyal and engaged customers your brand has, making them more likely to react to their app experiences. The app stores provide a medium for customer feedback in the form of reviews and ratings. Conversely, there’s no singular trusted source for reviews and ratings of websites.
According to Toptal, 90% of users report they’ve stopped using an app due to poor performance, and people who have a negative brand experience on mobile are 62% less likely to purchase from that brand in the future. Stats like this underline the importance of a positive UX for your mobile app and should be kept in mind when choosing a mobile app strategy.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:

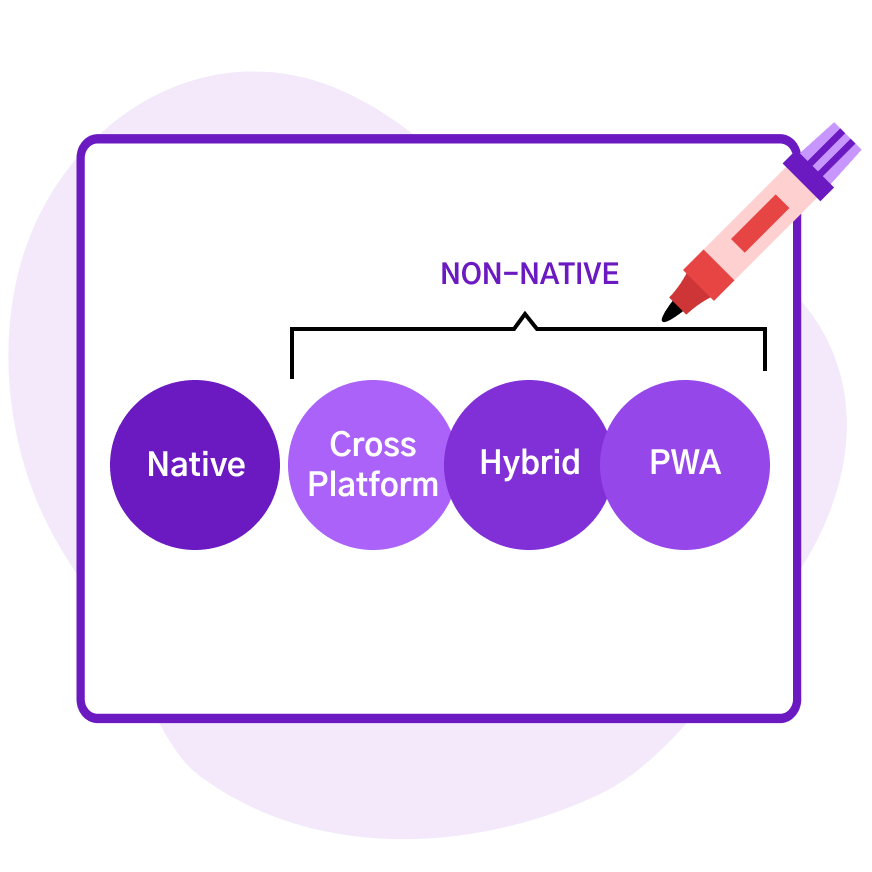
All mobile applications fall into two categories, native and non-native. To fully compare the available options when building mobile applications, we’ll break the non-native approach down into subcategories.
This gives us a total of four potential directions for building apps: native, non-native: cross-platform, hybrid, and progressive web application (PWA).
Now let’s take a look at each approach, including their respective advantages and disadvantages and popular frameworks and languages for each one.
True to their name, native mobile applications are designed and built to be a native component of the device’s operating system. In other words, native mobile apps are built specifically for the device they’re intended to be used on.
Technically, native apps are built-in technologies meant to leverage the OS and hardware of the specific proprietary mobile vendors, Apple (iOS) or Google (Android). When developing native apps, there are no additional libraries or layers needed to bridge gaps because they’re using the native programming languages and frameworks the operating system is built on.
iOS applications leverage Swift or Objective-C (legacy) and Android applications are written in Kotlin or Java (legacy). Both vendors provide the developer tools and software necessary to help engineers build native apps for the respective devices, with APIs and methods to access device features and OS components, like the camera, accelerometer, heart rate, etc.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:


.png?width=221&height=444&name=Native%20Apps%20Mobile%20(1).png)
Best Performance: If done right, native apps will ALWAYS outperform other types of mobile apps due to the way they are compiled and created. When a native app is compiled, source code is actually compiled into binary and executed by the OS, maximizing efficiency. Native apps leverage core libraries and APIs of the operating system, so contents are stored on the device and do not need to be requested. This means when an app loads, all of your UI and components are pre-rendered, making each interaction fast and smooth with no delay.
User Interface / Experience (UX): Native apps need to follow design and interaction guidelines from Apple and Google. Both vendors invest heavily in user experience research and standards. This ensures that apps built natively follow their guidelines and best practices, such as gestures, prompts, user interface, navigation, etc. The experience is more “native” and feels more cohesive on the device.
Device API / Integrations: Certain features and integrations can only be leveraged if an app is built natively — GPS/location, camera, phone calls, health, accelerometer, compass, and fingerprints being a few examples. There are custom libraries for non-native apps that will provide access to some, but not all, of these features.
More Secure: Other approaches to building mobile apps rely on different browsers, third-party libraries, and underlying technologies such as JavaScript, HTML5, and CSS. Developing apps natively can ensure a higher level of data protection and privacy for your users. Plus, as an extra layer of security, Apple staff reviews all app store submissions for best practices and security flaws, rejecting any apps that violate privacy guidelines.
App Store Visibility: Native apps must be downloaded and discovered in the Apple App or Google Play stores. This provides an extra layer of discoverability for a brand, plus exposure alongside your brand’s competitors and other big name apps.
Future Proof: The frameworks and software needed to build native apps are provided by iOS and Android. These tools, as well as the core libraries, evolve along with the operating systems, allowing native apps the ability to grow because there’s less reliance on third parties. If your app isn’t built natively, Apple or Google can change their policies and mpact your app at any time. Apple or Google can also reject apps from being listed in their store if they don’t follow their internal guidelines around privacy or best practices. If a third party isn’t in compliance with these regulations, this also affects apps using their software.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Bigger Development Costs Up Front: Native apps are expensive to build. If the business requires several platforms, you may need multiple development teams.
Requires Experienced Engineers: The development of native mobile apps requires advanced, niche engineers that are in high demand. Often an app developer’s skill set is focused strictly on building mobile apps and not other technologies or mediums such as websites.


When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Native apps have many advantages but also some drawbacks — namely, having to potentially employ multiple teams of niche developers can be costly, so it might not be the best fit for all projects.
In recent years, development platforms have emerged that allow engineers to leverage the native SDKs and APIs of the device while utilizing only one codebase for both iOS and Android.
These apps are defined as cross-platform because their one codebase is deployed across platforms. The UI, various components, and API logic are written in Javascript-like code and compiled into the native language for each operating system (Swift for iOS and Java for Android).
Cross-platform apps and frameworks instill a “write once, deploy anywhere” mentality.




When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Faster Development: All engineers are working on a single codebase, so there is no need to employ additional development teams for each platform. Each app is usually a single project and supports different devices, and much of the code is reusable across multiple platforms making development and speed to market faster.
Maintainability: With all engineers working in a single codebase, maintenance and fixes are made once and the changes are synced and reflected throughout all apps across different platforms.
Cost Efficient: Cross-platform apps often don’t require specialized native mobile engineers, bringing down development costs. Combined with the above factors of faster development and easier maintenance, cross-platform applications can be more cost-effective for your business.
Market Reach: Cross-platform apps are compiled to native code, meaning that once completed, they can be submitted to the app stores, providing more reach for your brand.
Performance: While some cross-platform frameworks will provide performance that is close to native, Xamarin specifically, the speed of a cross-platform mobile app will never equal that of a pure native app. This is due to extra processing and rendering.
Functionality & Integrations: Cross-platform app frameworks have come a long way, now providing engineers with access to device features such as camera, GPS, and push notifications. However, access to the device hardware directly is not available, and third-party libraries are often needed to reach specific functionality of the device and OS, adding extra layers of complexity.
Limited User Experience (UX): When developing native mobile apps, each platform adheres to guidelines for design and development. When building apps cross-platform with a single codebase, designing and developing for multiple platforms is challenging and rarely delivers the same user experience as a pure native app that can leverage UI and interaction libraries directly from the OS.
Unseen Overhead: While the idea of one development team and one codebase may be attractive and cost effective, beware these other caveats that add overhead:


When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Another alternative strategy to a native or cross-platform mobile application is a hybrid app.
Hybrid apps utilize common web development technologies such as Javascript, HTML5, and CSS, making them easier to code. Structurally, hybrid apps are web apps packaged inside a native wrapper or container for distribution to the app stores.
Hybrid apps utilize a shared codebase and can be deployed on multiple platforms more quickly and efficiently. This methodology is well supported by a strong developer community with lots of third-party libraries and framework options. Also, because hybrid apps are based on web technologies, there’s a larger talent pool of developers to choose from.




When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Developer Productivity: Hybrid apps can be built with common web technologies across both the front and backends, reducing development time.
Cost & Speed to Market: Hybrid apps have fewer upfront costs than native apps because they rely on one codebase and are easier to implement.
Maintenance: Similar to cross-platform apps, hybrid apps maintain one codebase, so when fixes are pushed they’re synced across all devices and platforms. In some cases, updates to the mobile app in the app store may not be necessary.
Device Features: Unlike web apps, hybrid apps have native APIs that allow access to device features such as GPS/location tracking and push notifications.
Integrated Services: Hybrid apps rely on mobile websites as a foundation. That means all services of the mobile website are integrated into the hybrid app by design and your mobile app can share your website services and API endpoints.
Performance: Hybrid apps will always rely on internet connection and loading content through a webview. This approach will never perform on the same level as native apps, or even compiled cross-platform mobile apps.
Lack of Device Integrations: During development, hybrid app frameworks provide API access to device features such as location, camera, and push notifications, but advanced device features like the accelerometer, health and fingerprint information, compass, access to contacts, and in-app calling can’t be utilized.
Inconsistent User Experience: Inferior performance, lack of full device features, and lack of design guidelines can contribute to an inconsistent user experience. These subtle differences matter, especially when it comes to users who are loyal to a certain platform and operating system on their devices.
Unseen Overhead: Similar to cross-platform apps, there are several factors that contribute overhead to this approach. The learning curve, third-party dependencies, and the delay in rolling out new features of the OS are all major drawbacks.
Less Secure: Native apps, especially iOS, are checked by the app store for vulnerabilities during the review process. Hybrid apps rely on the browser and integrations with web technologies and can’t take advantage of facial and fingerprint recognition, making this approach less secure than native and cross-platform apps.


The most intriguing of the mobile application strategies is Progressive Web Applications, or PWAs. This is an evolution of the hybrid application model and they have many similarities: Both are built using common web technologies such as Javascript, HTML5, and CSS, and both utilize one codebase that can be deployed to both iOS and Android. Additionally, both leverage backed services for integration with the user interface.
There are some notable differences between the cross-platform and hybrid approaches and PWAs, however: Progressive web apps are not installed and do not live in the app store (with some exceptions*). PWAs are not a separate experience from your website, PWAs are a version of your brand's mobile website. The PWA is enhanced to utilize the latest best practices and cutting-edge technologies to provide an app-like immersive experience in a mobile browser.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:




Note: All of the PWA examples listed above also have apps in the app stores that are built on native, cross-platform, or hybrid approaches.
*PWAs in the App Stores: Currently, PWAs can be submitted to the Google Play store only. On submission, the PWA must adhere to Google’s publishing guidelines. There are some added benefits and features, such as home screen widgets, app shortcuts, and auto-reinstallation.
This is Apple’s stance on PWAs in the app store: “Your app should include features, content, and UI that elevate it beyond a repackaged website. If your app is not particularly useful, unique, or ‘app-like,’ it does not belong on the App Store.” Enough said.
Based on Existing Mobile Websites: If you have a mobile website, you can build a PWA. There are several frameworks and guides available, and the learning curve is relatively flat given that the technologies are web based(Javascript, HTML5 and CSS).
Faster Load Times (Sometimes): A PWA is an extension of your mobile website. After PWAs are installed, service workers can download the latest information in advance, making them much faster than your mobile site because data is cached. Some PWAs can outperform cross-platform or hybrid apps, but not native.
Better Conversion: Due to the app-like experience, PWAs will perform and convert better than your mobile site. This has been proven by various brands (Alibaba, Pinterest, Forbes, BMW) that tout higher conversion on their PWA vs. their mobile website.
Native-Like User Experience: PWAs can leverage full-screen browsers, native component design, and faster performance due to service workers and caching. This presents a native feel of the application and leads to a better user experience.
Available Offline: When a PWA loads for the first time, much of the UI and content is downloaded by a service worker and cached in local storage. When the PWA re-opens, the existing data is still present from the previous session. This allows the PWA to be used if the device is offline. But there’s a catch: Certain features require internet connection to work properly, such as updated content, making purchases, etc.
Maintenance: Once your website is updated, so is your PWA; there’s no action required on the user end to update or reinstall (and no app to resubmit to the app stores).
Indexed by Google: PWAs are web applications with URLs, so they live on the internet and are accessible by Google, making them subject to SEO best practices and indexing.
More Secure: In order to be classified as a PWA, the implementation must leverage a secure connection via HTTPS. This isn’t always guaranteed with mobile sites and hybrid apps.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Low Adoption Rate: Currently, PWAs need to be installed or saved to a mobile device home screen via the web browser. Most non-tech savvy users are unaware that this is an option. Brands must make it known that their website is available as a PWA and provide installation instructions.
Often a Complement: Due to the low adoption rate and the fact that PWAs are not listed in app stores, brands and businesses often have a standalone app as well as a mobile site, and a PWA as a complement. Until PWAs can be added and discovered on the app store, it’s likely that adoption will continue to be slow.
Lack of Device Integrations: A PWA is at the mercy of the mobile browser and HTML5 integrations with the device. Push notifications and some location based services are available, but other features are limited, like access to the camera, accelerometer, etc.
Not Available in App Stores: At present, PWAs are not available in app stores. As mentioned, they need to be installed by the browser on desktop and mobile devices. This limits exposure and discoverability for your app. This is a glaring problem and while there’s been some progress on the Android side, iOS is still limited.
| Strategy | Languages/Frameworks | Benefits | Drawbacks |
|---|---|---|---|
| Native |
|
|
|
| Cross-Platform | ReactNative, Flutter, Xamarin |
|
|
| Hybrid |
|
|
|
| Progressive Web Application (PWA) | Angular, React, Vue.js, Preact - HTML5, CSS, Javascript |
|
|
Now that we have a clear understanding of each mobile app strategy and their respective benefits and drawbacks, which one is the best?
The truth is: When it comes to mobile app strategy, there is no single “best” answer.
Instead, the question to ask is: Which mobile application strategy is best for my brand or project?
Answering this for your organization requires considering your needs and how they relate to what each development approach can provide. While aspects like budget or security might be non-negotiable, other factors revolve around the user and their expectations when interacting with a brand.
Understand your audience, do the research, and choose wisely. We’ve seen how quickly mobile users will abandon a brand if they’re presented with a poor experience. But with a proper mobile strategy your app is the best way to reach customers, with app users engaging more frequently and converting at a higher percentage.
Focus on the following key areas and determine which ones are most important to you (and your users):
Use the chart below to compare the pros and cons of each development approach when considering your mobile app strategy:
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
| Focus | Native | Cross-Platform | Hybrid | Progressive Web App |
|---|---|---|---|---|
| Performance | Best | Moderate | Low | Low |
| User Experience | Best | Limited | Limited | Native-like |
| Budget | Expensive | Moderate | Inexpensive | Inexpensive |
| Speed to Market | Slow | Moderate | Fast | Fast |
| Popularity | Highest | Moderate | Moderate | Moderate |
| Device Features | Best | Moderate | Low | Low |
| Offline Access | Yes | Yes | No | Yes |
| Security | Highest | Moderate | Low |
|
| App Store Availability | Yes | Yes | Yes |
|
| Maintenance & Scalability |
|
|
|
|
| Development Strategy |
|
|
|
|
| Difficulty |
|
|
|
|
Performance:
Best
User Experience:
Best
Budget:
Expensive
Speed to Market:
Slow
Popularity:
Highest
Device Features:
Best
Offline Access:
Yes
Security:
Highest
App Store Availability:
Yes
Maintenance & Scalability:
Updates via App Store
Development Strategy:
Multiple Codebases
Difficulty:
High Specialized
Performance:
Moderate
User Experience:
Limited
Budget:
Moderate
Speed to Market:
Moderate
Popularity:
Moderate
Device Features:
Moderate
Offline Access:
Yes
Security:
Moderate
App Store Availability:
Yes
Maintenance & Scalability:
Updates via App Store
Development Strategy:
Single Codebase
Difficulty:
Moderate Frameworks
Performance:
Low
User Experience:
Limited
Budget:
Inexpensive
Speed to Market:
Fast
Popularity:
Moderate
Device Features:
Low
Offline Access:
No
Security:
Low
App Store Availability:
Yes
Maintenance & Scalability:
Updates via App Store
Development Strategy:
Single Codebase
Difficulty:
Low Web Technologies
Performance:
Low
User Experience:
Native-like
Budget:
Inexpensive
Speed to Market:
Fast
Popularity:
Moderate
Device Features:
Low
Offline Access:
Yes
Security:
Moderate (Requires HTTPS)
App Store Availability:
No (In progress)
Maintenance & Scalability:
Updates via App Store
Development Strategy:
Single Codebase
Difficulty:
Low Web Technologies
Before we dive into each mobile app strategy, remember these important tips when making your decision.
When it comes time to develop a mobile app for your company, one of the most crucial early-stage decisions is choosing the right development approach: Should you build a native app or a non-native app? To make an informed decision, you’ll first need to understand what’s at stake and the options that are available.
Native apps are designed exclusively for a specific operating system and offer better performance and a more seamless user experience. In contrast, non-native apps can run on multiple platforms and are more cost-effective and quicker to develop, but may have performance limitations. Which route you choose will depend on numerous factors including business needs, user needs, and of course, your budget.
Need help determining which mobile application strategy is right for your business and understanding the differences between native and non-native apps? Whether your organization already has an existing mobile app, is planning a relaunch, or starting from scratch, Heady is here to help you figure out the development strategy that’s right for you. Here we analyze the options, breakdown the benefits and risks of each, and offer our recommendations.
Here’s what to expect from this article:
Now, here’s our perspective on each development approach and when they make sense:
Native apps are the clear best option in relation to performance, security, UI, device features and reach. They’re also the most future-proof of all strategies due to strong reliance on Apple and Google. These factors will provide the best experience for your users and the highest level of security for their data. The high cost of development, slow speed to market, need for specialized engineers, and multiple codebases often see organizations shying away from this approach, but at present this is the most popular approach for brands.
If you want to cut down on cost, time to market and the need for specialized engineers, cross-platform may be the way to go. Great support from top frameworks such as ReactNative and Flutter make this an attractive option, and third-party plugins can provide device integrations for some features. Keep in mind that there are many unforeseen costs that add up in the long term, and strong reliance on third-party software can add future uncertainties.
Hybrid typically represents the worst experience for your users. A website wrapped in a mobile app sounds nice, but its performance won’t live up to your audience’s expectations. If your feature set is robust and there’s a lot of content to download, this is not the approach for you. But if your business needs to launch an app quickly and you want to test and prove your app strategy, hybrid is a good use case. Once your app is live, you’ll monitor its performance, engagement and conversion. If your audience is engaging with your app, consider a pivot to a more native strategy that offers a better performance and user experience.
The most hyped of all of the strategies are progressive web apps. While many see this as a new approach, PWAs have in fact been around since 2015. Brands are slowly adopting PWAs and their ability to bridge the gap between native and hybrid applications, and they offer better conversion rates for your ecommerce mobile site.
Utilizing modern web technologies, non-specialized engineers should be able to launch a PWA properly. However, keep in mind that a PWA is not a full mobile app or replacement for your existing mobile website. If you have an ecommerce site, or a single page app that focuses on user conversion, then build a PWA. If done correctly, you can increase your conversion rate drastically. Don’t forget to include installation instructions for your PWA so users can add it to their mobile home screen or desktop. Currently there’s little exposure in the app stores, but we’re already seeing some movement on this front, so give it time.


When it comes to choosing a development approach for your mobile app, there’s no one best strategy. Instead, it’s all about doing the research to ensure you make the best decision to suit your particular brand or project.
Remember, focus on your users and be mindful of their tolerance, behavior and expectations. In the end, most of your users won’t necessarily understand the nuances between the different technologies — but if their expectations aren’t met, they’ll definitely let you know.
Regardless of the development approach you take, building a mobile app isn’t a minor expense from a time or money standpoint — and if not executed properly, budgets and timelines can quickly spiral. But when done correctly, there’s no better way to engage with your most loyal users and expose your brand to scores of new customers.
Heady is the silent partner behind top-rated mobile apps for brands like Hibbett Sports, Melissa Wood Health, and Heyday Skincare, and we take a long-term view when it comes to our clients’ success. We’re not here to recommend quick fixes, but rather to craft a winning mobile strategy that will set our clients up to succeed in both their present and future states while avoiding costly mistakes.
Determining the right approach to build a mobile app for your brand starts with a robust discovery process. We’ll take a holistic look at your business to determine the best path forward to satisfy your business needs — and even more importantly, to delight your users.
Looking for an expert tech partner who’s in it for the long haul? Let’s chat.
Our emails are (almost) as cool as our digital products.
Your phone will break before our apps do.

© 2025, Heady LLC.