NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!
NEW LAUNCH: Weill Cornell Medicine's Maya app is now available for Android!

In this blog post (and future posts to come), I’m excited to (re)introduce you to Heady’s Design team and all the ways we’re evolving our department. I joined the team earlier this year as Heady’s first Director of Design, and have been incredibly honored and humbled by the team’s trust in me as I set out to build a multidisciplinary and inclusive design team. Read on to learn about Heady’s three-pronged approach to inclusive design for digital products and how we bring it all together.
Before we can even begin talking about design, we have to start by focusing on the people that make up the practice. I believe that the best teams include people that represent many different experiences and perspectives — and that for a team to be truly great, the culture has to make people feel comfortable representing those different experiences and perspectives. At Heady, we take great pride in the fact that we’ve built a diverse team, and we believe that the more viewpoints that are represented, the better our work will be.
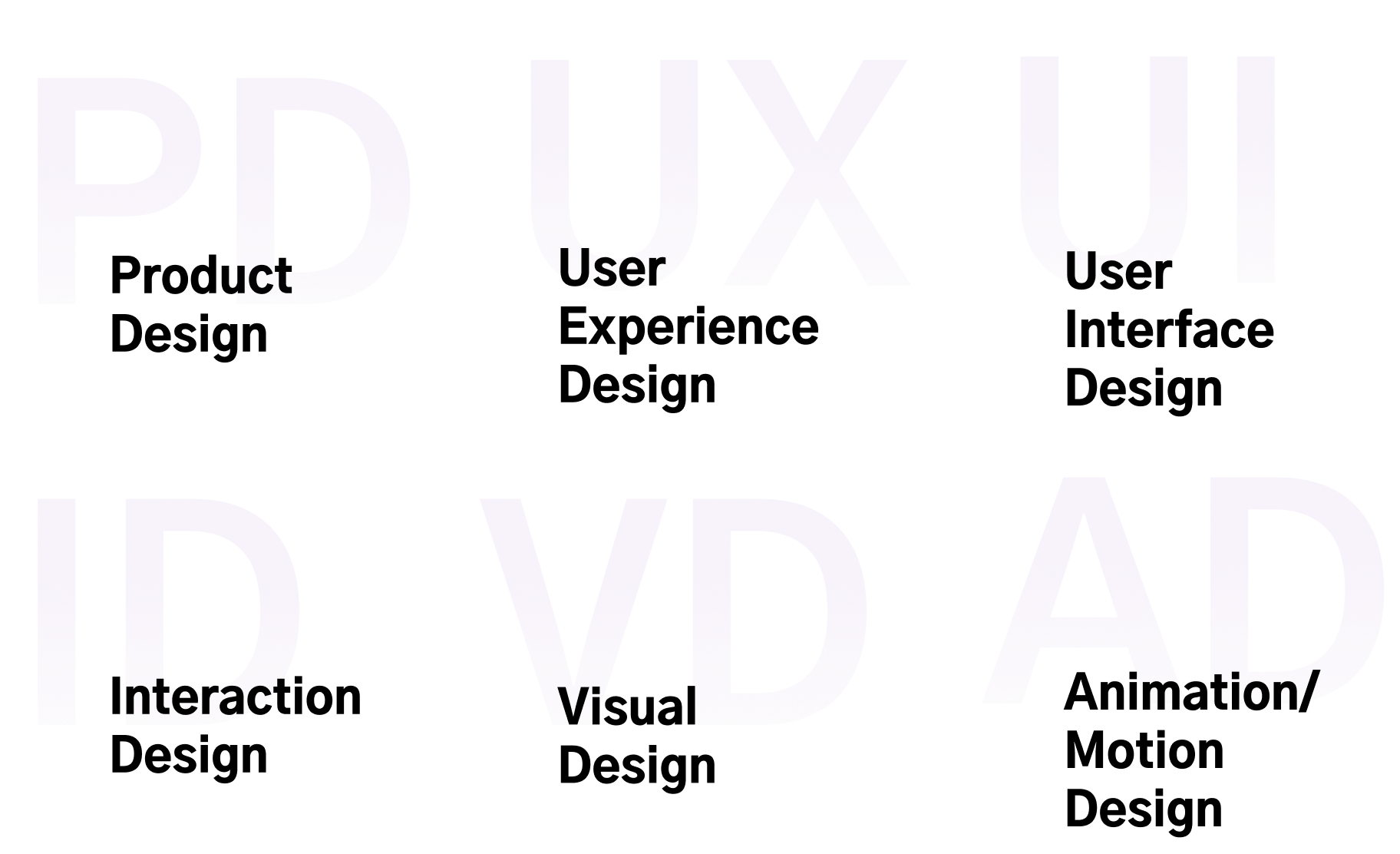
More technically speaking, our team is made up of incredibly talented designers that represent many different design disciplines. We believe the best way to build the best products is to approach design in a multidisciplinary way. The disciplines represented on the Heady Design team include:

.png?width=864&height=1496&name=Frame%2025%20(1).png)
So with everyone’s different experiences and perspectives as well as the different design disciplines being represented in mind, how do we bring everyone together and make it all work? At Heady, we do it by cultivating a culture that embraces inclusion just as much as innovation. While every designer on the team is in a different place in their professional journey, when we have conversations as a design team, everyone’s voice is equal. This is the formula that allows our conversations to lead to innovative design.
We also greatly prioritize collaboration: We don’t believe the best ideas have to come from one person, but that the wide-ranging experiences and perspectives of the collective can lead us to the best ideas. This is the foundation that enables the great design work we do, whether it’s product design, UX/UI design, or motion design.

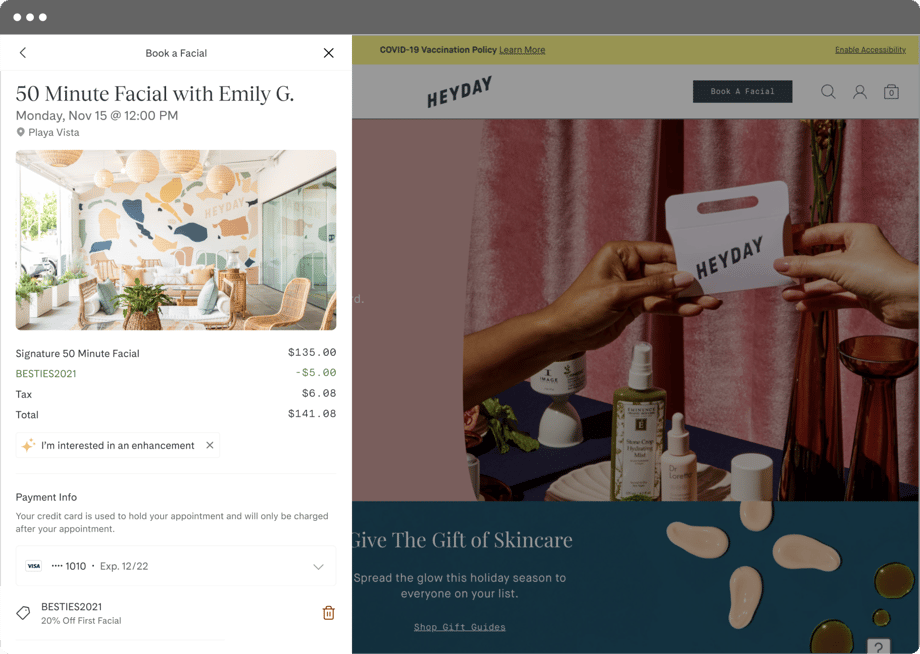
.png?width=849&height=4488&name=Devices%20(5).png)
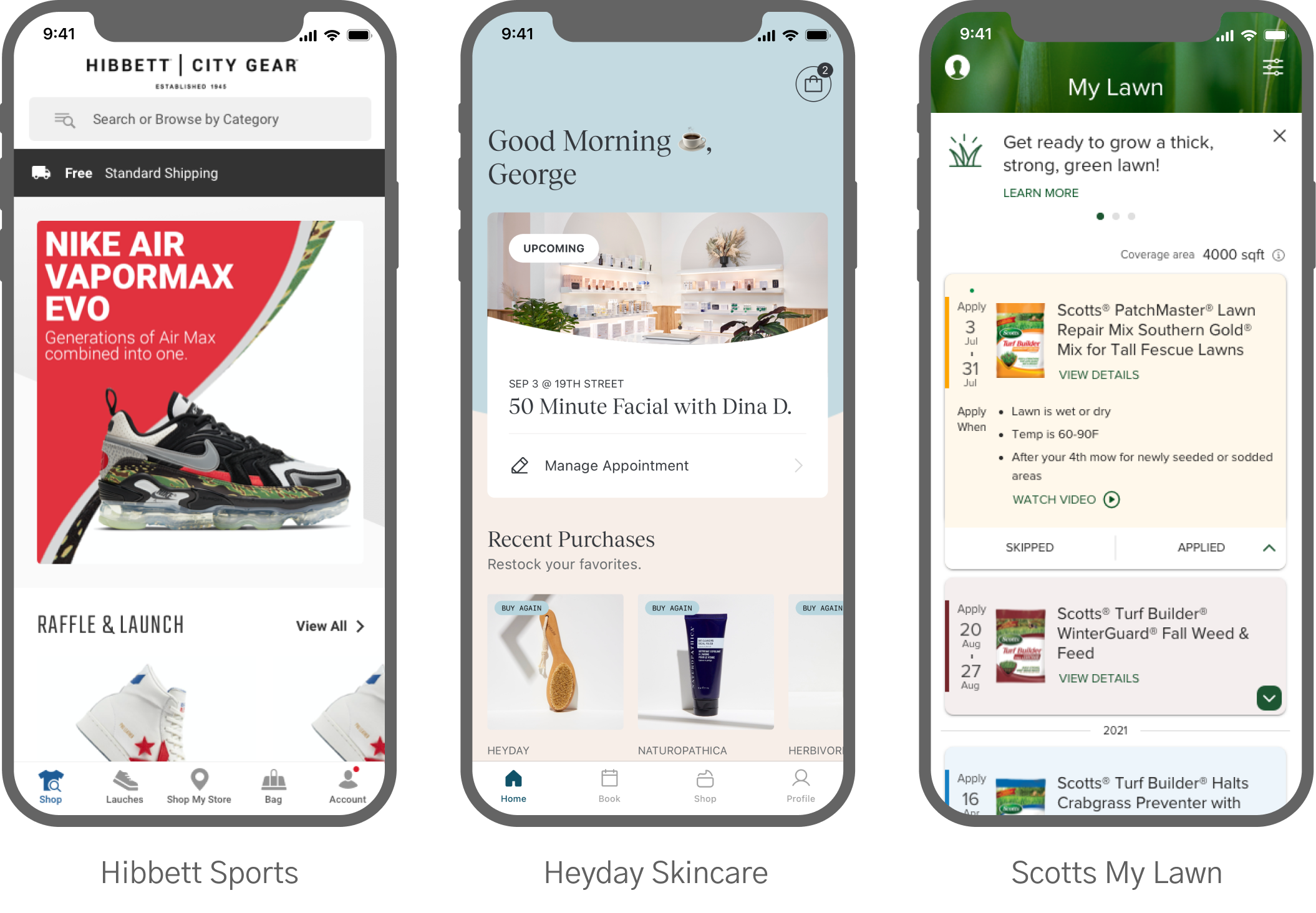
Our approach to the designing for mobile process is no different from our approach to bringing people together, prioritizing collaboration and inclusion. In a nutshell: Design with, not for.
While our design process derives from human-centered design and design thinking, we don’t limit ourselves to current standard processes. We strive to find as many opportunities as possible to not just empathize with our partners and users, but to practice compassion with them as well. Our goal is that our process won’t simply put us in a position to understand their problems, but to passionately solve them.
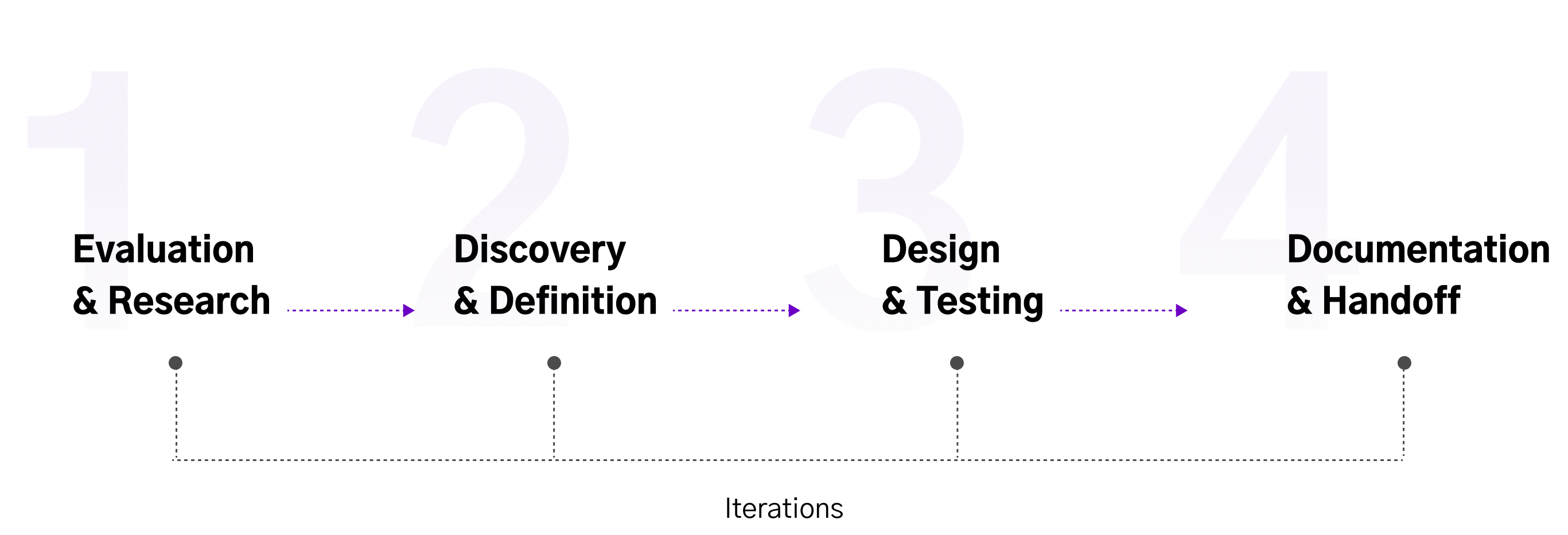
Our design process can generally be summarized in four phases:

.png?width=864&height=3000&name=Frame%20119%20(1).png)
We’ve designed our process to be flexible and iterative. This means that while we do have a process that guides our work, we can also adapt that process to a particular project by creating a unique design plan. This also means that work isn’t always completed in a linear fashion: In fact, we believe the best design work isn’t linear, but rather iterative by nature.
No matter what phase of the design process we’re in, our guiding philosophy of “Design with, not for” is prioritized every step of the way. This goes beyond not believing in design silos. To us, this means co-designing — with other designers, with our partners, and with our users.
Our team isn’t just focused on pixels, but rather on the bigger purpose of the project. What problems are we trying to solve? Who are we trying to solve those problems for? What are the business goals? What is the value we hope to provide to users? How can great design help us address business goals and meet user needs? These are just some of the questions our process is designed to answer.

Finally, with a collaborative and inclusive team and process in place, we can focus on the practice that allows us to deliver great products to our partners and users.
First, we prioritize designing for digital products that are inclusive; in other words, designing products that are accessible and usable by all. This goes beyond ADA compliance, which we see as the bare minimum. Inclusive design allows us to design products that consider the full range of human diversity. This is what allows us to build products that are not only accessible, but also valuable to all users.
Second, we prioritize systems thinking to help us design holistic digital solutions for users. Our design team doesn’t believe in isolated experiences. We believe the best products are ecosystems of experiences, even if we’re talking about one single product. Thinking about design in terms of relationships rather than isolated parts allows us to design holistic products.
Third, we prioritize continuous learning in order to design the most relevant and innovative products. Tools, techniques, and technology change all the time. Being able to stay up to date with the latest and greatest (as well as the not-so-great) is key in being able to deliver the most relevant value to users. Heady’s designers are experts in Apple’s Human Interface Guidelines and Google’s Material Design, as well as the latest best practices and standards when it comes to designing for mobile. This expertise is central to our innovative design practice.
I couldn’t be more excited for the future of Design at Heady. Over the next few months, we’ll be sharing more of our progress and our processes as we continue to grow our team and strive to build an even more collaborative and inclusive design practice. Sign up for our newsletter below if you’d like to get updates from Heady — and if you’re interested in joining our design team, check out our open roles.
Our emails are (almost) as cool as our digital products.
Your phone will break before our apps do.

© 2026, Heady LLC.